Logging into Sites: Step by Step Instructions
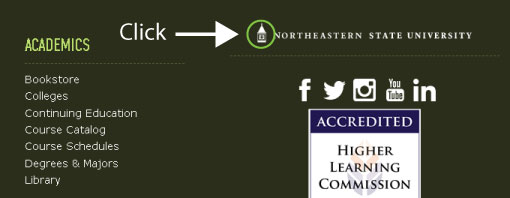
1. Navigate to either the homepage or the page you would like to edit. Scroll down to the bottom of the page. Click the tiny clocktower icon link at the bottom right of the page (above the social media icons.)

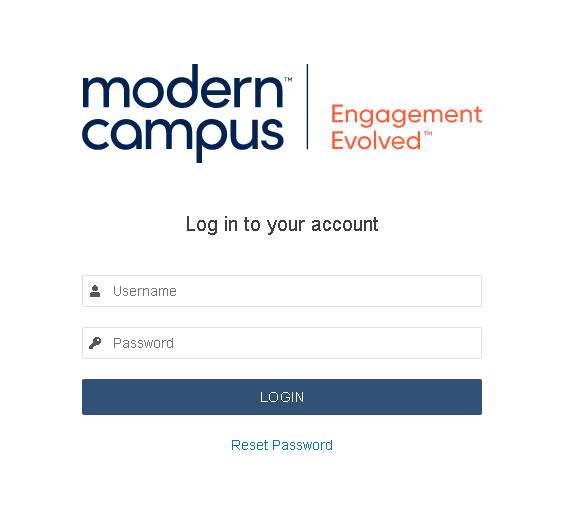
2. The page will go to the Modern Campus Login page.
3. Use your NSU username (minus the @nsuok.edu) in the username field and your NSU password in the password field.
4. Click the login button.
Tip
You will be denied access if you log into a page that you are not assigned to manage.
Troubleshooting
NOTE: If someone else has the page checked out, you will not be able to access the page to edit.