Using the WYSIWYG Toolbar
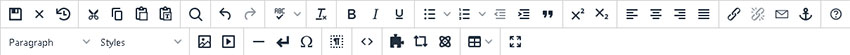
You'll use the WYSIWYG toolbar to edit and build new content for your website, including formatting text and subheadings, inserting and editing links to other web pages or documents, adding and editing tables, and more.

-
 Save and Exit
Save and Exit
Click the Save and Exit Icon to save your work and exit the WYSIWYG Editor. -
 Exit Without Saving
Exit Without Saving
Exit the WYSIWYG editor without saving your work. All updates or changes made since your last save will be lost.  Restore Last Draft
Restore Last Draft-
 Cut
Cut
To remove content from the document in order move it somewhere else, highlight the content and click the icon. The keyboard shortcut is CTRL+X for Windows or CMD-X for Mac. -
 Copy
Copy
To copy content from the page, highlight the content and click the icon. The keyboard shortcut is CTRL+C for Windows or CMD-C for Mac. -
 Paste
Paste
To paste content onto a page, click the location the content should be placed on the page and click the icon. The keyboard shortcut is CTRL+V for Windows or CMD-V for Mac. All formatting from the content you are pasting will be removed prior to pasting.  Paste as Text
Paste as Text Find or Replace
Find or Replace-
 Undo
Undo
Click to undo the last changes made in this session one by one. The keyboard shortcut is CTRL+Z for Windows or CMD-Z for Mac. -
 Redo
Redo
Click to redo changes that were previously undone and should be restored. -
 Spell Check
Spell Check
The Spell Check is a Toggle Spell Checker. Click the Spellcheck Icon to spell check the region that you are editing. Misspelled words are underlined in red. You can change the incorrectly spelled word with the suggested words provided or choose to Ignore the incorrectly spelled word (e.g., not make any changes to it). Click the Spellcheck Icon again to turn the spellchecker off. -
 Clear Formatting
Clear Formatting
To remove all formatting for a selection, highlight the text to be updated and click the icon. This returns the selected text back to the default settings. (For example, if you made a word bold but not longer want it to be, click the Clear Formatting button and it remove the bold formatting) -
 Bold
Bold
Applies bold formatting to selected text -
 Italic
Italic
Applies italicized formatting to selected text.  Underline
Underline
Applies underline formatting to selected text.-
 Bullet List
Bullet List
Turns the selected text into an bulleted list. Use the icon caret to select a different type of unordered list (i.e. squares, circles, etc.). -
 Numbered List
Numbered List
Turns the selected text into a numbered list. -
 Decrease Indent
Decrease Indent
Decreases the indent of a paragraph. Each consecutive click moves text further to the left. -
 Increase Indent
Increase Indent
Increases the indent of a paragraph. Each consecutive click moves text further to the right. -
 Blockquote
Blockquote
Blockquote is a block-level element in HTML that can be used to set-off quotations or to cite material. -
 Align Left
Align Left
Aligns a block-level element such as a paragraph or a heading to the left margin. -
 Align Center
Align Center
Aligns a block-level element such as a paragraph or a heading within the left and right margin. -
 Align Right
Align Right
Aligns a block-level element such as a paragraph or a heading to the right margin. -
 Align Full
Align Full
Justifies text making it flush on both the left and right side -
 Insert/Edit Link
Insert/Edit Link -
 Unlink
Unlink
Click within the hyperlink and click the Unlink icon to remove a hyperlink. -
 Insert/Edit Mailto Link
Insert/Edit Mailto Link
To create a mailto link, select the text or image for the link, then click the icon. Enter the email address for the link in the “Address” text field. -
 Anchor
Anchor  Block drop-down
Block drop-down-
 Styles drop-down
Styles drop-down
This drop-down sets the style of any selected text. The styles available are configured by the system administrator.  Insert/Edit Image
Insert/Edit Image
Add image/pictures Insert/Edit Media
Insert/Edit Media
Adds Youtube, iframes, Video-
 Horizontal Line
Horizontal Line
Adds a horizontal rule (line) to the page. Adding it from the toolbar will add the default horizontal rule. -
 Insert Line Break
Insert Line Break
To insert a line break, click the Line Break icon. Use this to split text into a new line, without creating a new paragraph. -
 Special Character
Special Character
To insert a special character such as a copyright symbol, registered trademark, or other symbol, click the Insert Special Character icon. The Select Special Character modal provides a selection of 200 special character from which to choose. Click on the icon of the character to insert into the page.  Show Blocks
Show Blocks Source Code
Source Code
Edit code. Insert Snippet
Insert Snippet-
 Insert Asset
Insert Asset
Click the Assets icon in order to select a preconfigured asset to insert into the page.  Insert Component
Insert Component Table
Table
To insert a table, position the cursor in the editor where you would like the table inserted, then click the icon. The Table drop-down includes several fields that can be used to define the table including:- Insert Table - Add a new table to the page
- Table Properties - To make changes to an existing table
- Delete Table
- Cell - To make changes to an existing cell in the table
- Row - To insert a new row, delete a current one, or change the Row Properties
- Column - To Insert an additional column to your table or delete an existing column
-
 Maximize Content Region
Maximize Content Region
Makes the Editable Content Region full-width.
